PVP FEATURE
A great feature that can help your product increase its player engagement is the PvP (Player versus Player).
The core mechanic allows the player to participate in battles against other real players. During a season, he accumulates trophies that define his rank in live leader boards. Depending on the season results, he will be promoted or demoted to other leagues containing different rewards. This is a great competitive system that allows for long term challenges and commitment.


SUMMARY
Below you will find the first released iteration of the feature. Working hand in hand with Artists, Game Designers, Economy Designers, Marketing, QC, Data Analysts and Scientists and of course Frontend and Backend Programmers. The feature took about 2 months to be conceptualised, produced, implemented and released.
My main duties consisted of defining, creating and integrating the whole UI and UX with its many details and corner cases. During the whole development, I organised regular sync meetings with all the stakeholders. Updating them on the progress of the various elements needed to complete the feature, aligning accordingly.
PHASE 1: Research & Exploration
As usual, it starts with quick wireframes or sketches. In parrallel, I benchmarked similar experiences and gathered visual references that would fit with our concept, context and budget.



PHASE 2: Flow
After this initial benchmark, I started to create user flows to get a better idea the overall UI needs. This feature requires a lot of back end communication, which adds a technical layer of complexity. The experience was designed to be as friction less as possible, while being reasonable in terms of server communications.


PHASE 3: Information Layout
Building a screen does not happen by magic, it takes a lot of trial and error before you get to a satisfying result. My motto has always been "Make it work before you make it beautiful". The following section will run you through the typical experiments/ prototypes/ variations I develop in order to filter bad ideas quickly and narrow down the spectrum to move forward.
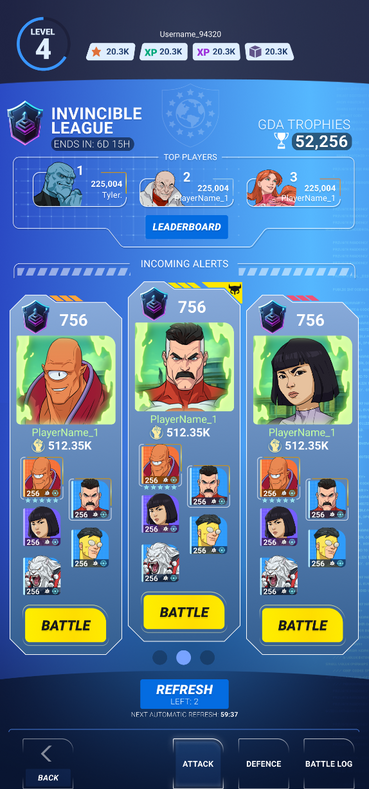
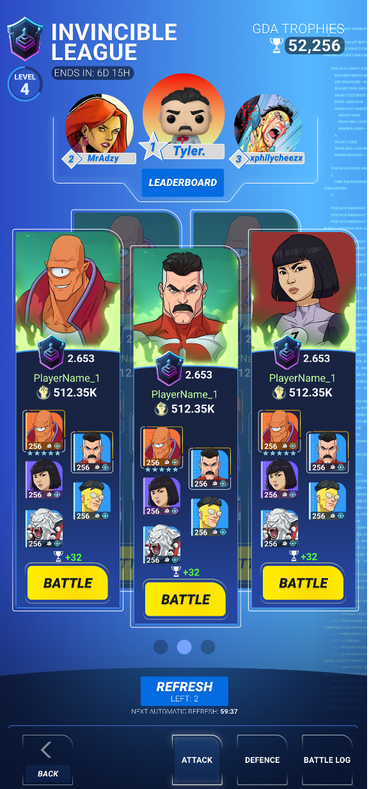
1 - SCROLL TESTS
_edited.png)

_edited.png)
2 - HEADER INFO LAYOUT TESTS
3 - ENEMY CONTAINER LAYOUT TESTS
4 - COMBINATION & DIFFERENT HEADER SOLUTION TESTS

PHASE 4: Detail & Feedbacks
Once all the visual aspect of the UI and UX has been validated, I started to work on the details of the feature. The wording (keeping in mind the different languages we support), the tone, the transitions, the SFX, the VFX, the feedbacks, the haptics. In other words, all the sensory layers that we can interact with. This part is crucial in adding this extra juiciness layer. This is what makes an experience more satisfying, this is what makes a better Product.




PHASE 5: Other Screens
Player versus Player is a type of feature that impacts many parts of the game. Once the main screen was approved, I moved on to developing the additional content, adapting to technical constraints and user feedback. I often create animated mock-ups and small prototypes to guide our Artists, Programmers, and Designers. Below is an example of an animated mock-up I designed for a screen transition, which was later realised and implemented by a Technical Artist.






Credits:
Tania Duarte - UI UX Artist
Andy Garcia Diaz - UI UX Artist
UX Magicians - UI UX Design/ Art
Damien Chevalier - Game Director
Ariadna Castells - Lead Game Designer
Antonio García - Lead Artist
Pedro Aliaga - Game Designer
Chema Olea - Senior UI Programmer
Oscar Faura - UI Programmer
Hannah Becker - Server Programmer
Iker López - Server Programmer
Kendra Muñoz - Technical Artist
Richard De La Rosa - Gameplay Programmer
Hilaire Tribot - Monetization Manager
Virginia Plaza - Economy Designer
Sock Chin Low - Senior Data Scientist
Geoffrey Roig-Deslandes - Data Analyst
Deborah Kerr - Marketing