
OTA FEATURE
In order to have a small build size in the various App Stores, we have to break down our game in small downloadable packages. This system is called “Over The Air” transfer -> OTA. Once the game is installed, the user will be asked to download extra content when trying to access non-downloaded content.
The goal for this feature was to guide the user in a quick and uncomplicated way, while still providing concrete information if needed.


SUMMARY
On this casual/ arcade project called Hungry Dragon™, I developed and refined UI and UX designs for live products, ensuring the updates align with user feedback, data and our evolving business goals. I designed wireframes, prototypes and mockups, providing clear guidance for development teams. I then integrated and polished all the elements and feedbacks in the Unity Engine.
PHASE 1: Research & Exploration
The first phase consisted in researching and benchmarking various games and apps.
Combining this research with internal data and best practice conventions helped to define the best approach to tackle this feature.

PHASE 2: Flow
Once we defined where we wanted to implement our new design, I started working on the big picture flow. In parallel I created more granular flows for specific scenarios. This allowed us to scope the work needed in a more precise way. We were also able to spot corner cases in advance thanks to that process.


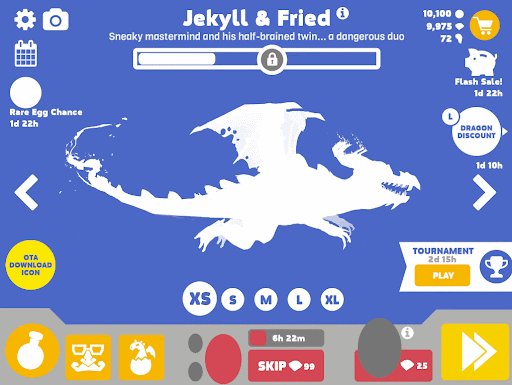
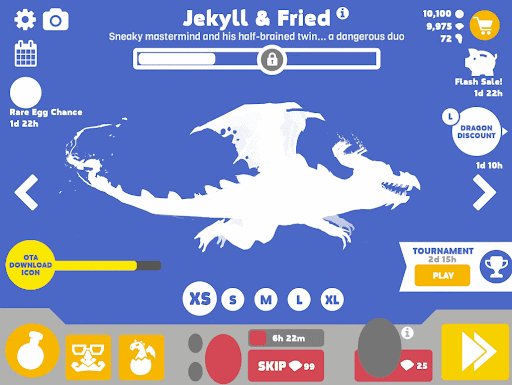
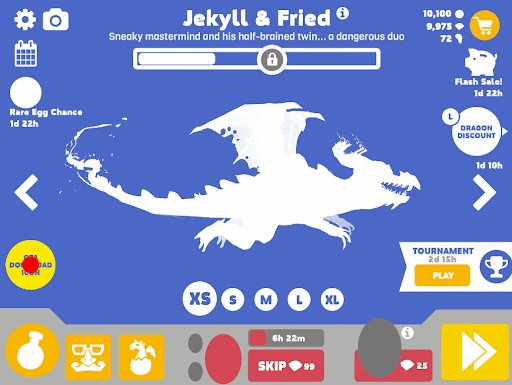
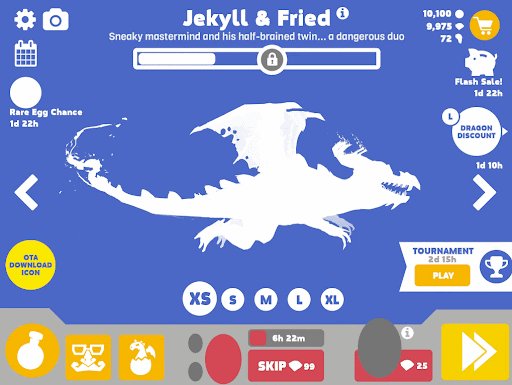
PHASE 3: Information Layout
I rely heavily on visuals to communicate my ideas and proposals to the widest audience possible. Usually starting on a piece of paper, I’ll test out various ideas to find functional layouts of information.
My favoured way to present ideas then is via animated gifs. Not only do they communicate concepts more precisely, but they are also a quick and simple way to discuss ideas with the team.



PHASE 4: Prototyping
Prototypes are really useful in getting hands-on with the design. While the previous phases are useful to find the best path forward, prototypes are a great tool to test the coherence of flows and behaviours.


PHASE 5: Polishing & detail
During the polishing phase, I tackled all the secondary elements of the feature. In this case we made sure to adapt all the sections of the game that would be affected by this new system. In collaboration with the Marketing team, we spent time to refine the tone of our various Calls to Actions.



Credits:
Milan Metthey - UI UX Designer
Jose Camacho - Game Designer
Alger Ortin Castellvi - UI Programmer
David Germade - Server Programmer
Deborah Kerr - Marketing

