
SHOP REDESIGN
Shops are essential to F2P games as most of our revenue gets generated there. It is also a great place where to showcase the cool content created by Artists and test new monetisation ideas.
We decided to redesign our shop completely. We focused on improving the dynamism and emotional triggers to increase player engagement.


SUMMARY
Hungry Dragon™ being a Game As A Service, we always keept an eye on our datas and player journey. This allowed us to come up with concrete hypothesis and priorities, design new solutions, test them and roll them out on the stores. I designed wireframes, prototypes and mockups, providing clear guidance for development teams. I then integrated and polished all the elements and feedbacks in the Unity Engine.
PHASE 1: Research & Exploration
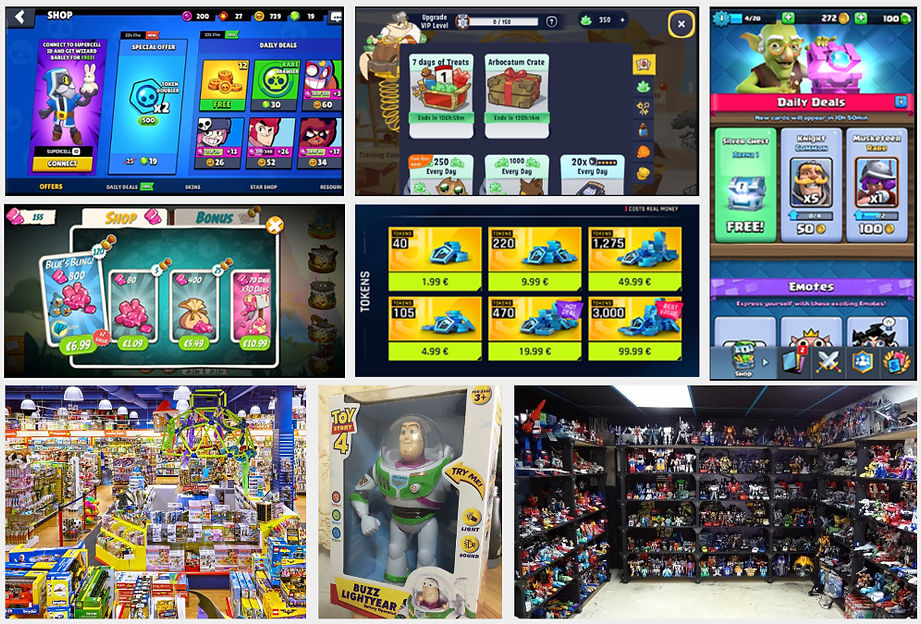
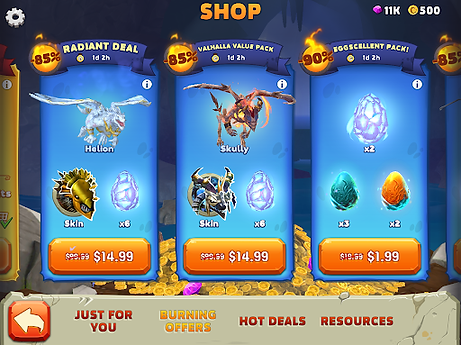
As usual, we started looking at competitors to define the direction we would prefer to take for our project.
I also often seek inspiration into real world examples. In this particular feature, I with greatly inspired by toy stores and supermarkets. Candy for the eye could be the motto for this feature.

PHASE 2: Flow
This flow diagram represents the “big picture”. It helped define and visualise the various gates a user needs to cross before being able to spend in the shop. We want the least amount of friction there.
It helped us visualise things better and remove unnecessary or obsolete steps from the previous design.

PHASE 3: Information Layout
Resuming this in two images, I always try to define the foundations of any feature with all stakeholders, preferably in a physical meeting. A lot of discussions and iterations happen along the way via various proposals. This almost organic evolution is something that always fascinates me.


PHASE 4: Extra Screens & Feedbacks
Now that the main part of the Shop was defined and validated, I moved on to design the rest of the visual experience. Working hand in hand with engineers, we constructed easily adaptable and scalable popups, tooltips and feedbacks. Thanks to this streamlined approach, we managed to keep consistency and defined a strong visual identity.
BEFORE

AFTER

Credits:
Milan Metthey - UI UX Designer
Damien Chevalier - Lead Game Designer
Jose Camacho - Game Designer
Alger Ortin Castellvi - UI Programmer
Jose Olea - UI Programmer
Deborah Kerr - Marketing

